Project
Adult Swim: Toonami App
Role
Motion Director
Problem Statement
How do you create greater user engagement for Toonami fans through an app?
Summary
Adult Swim asked us to create an app for their large demographic of dedicated Toonami followers. After researching the Toonami community, we designed an app whose main feature consisted of “The Signal,” the home of the fans’ tweets.
As Motion Director, I conceptualized the interaction of design and user flow on the app, garnering a stimulating, yet easily navigational, user experience. I worked closely with the developers and stakeholders to bring the app to life on both Android and iOS.
Project Objectives
Create user engagement for Toonami fans through the app.
Fans can go on the app to see the latest airing times.
Design a system to track engagement during show airings.
Drive Toonami fans towards the app by creating engaging features for the fans.
Research
Qualitative Data to inform our design decisions.
User feedback on what features they would find appealing.
User's Appeal
Eco-System
Place for Toonami fans to interact with each other by sharing their favorite hashtags.
Engaging
Created a reason for users to continuously use and engage with the app, from latest airings, to tweets to downloading wallpapers.
Interactive Features
The fans were not interested in a blog about Toonami and their favorite characters, but rather were looking for daily interaction with shows and fellow fans, along with new features and content from the Toonami world.
Target Area
How do you leverage social media?
Target Area
Have the Toonami characters take part in the user experience.
Target Area
Interactive features which lead to the "aha moments."
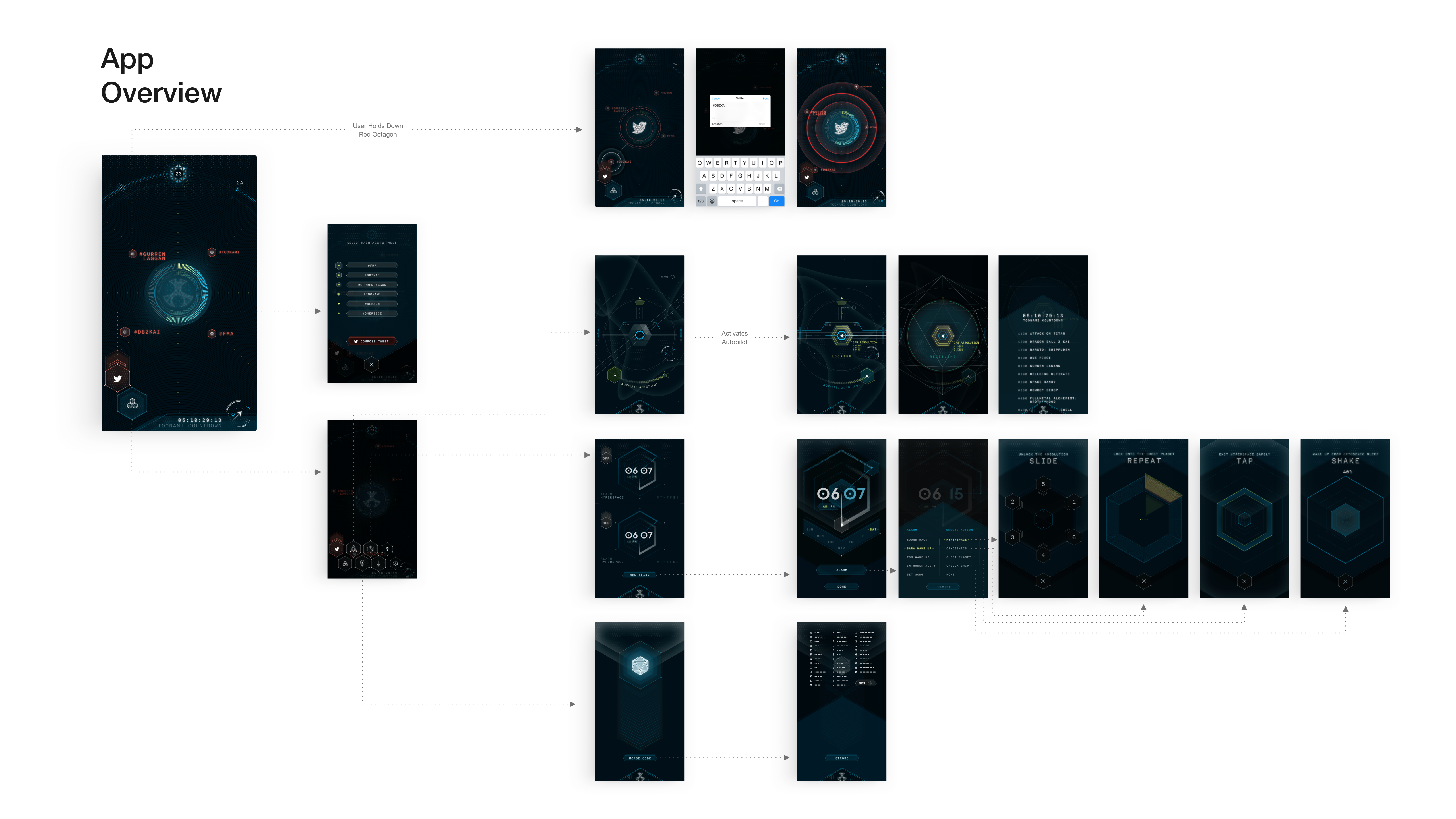
Intro Walkthrough
Designing a fun way to walk fans through the app is always a challenge. We decided to leverage the characters and provide a minimal introduction, leaving users with plenty of imagination, discovery and exploration.
Flashlight
A great example of taking something simple and making it excitable is we turned the classic flashlight every smartphone has and gave it the ability to do morse code or act as a strobe with intensity modifications.
Alarm Clock
Wake up with Toonami or reminders of when your favorite show starts! Fans could set as many alarm clocks as desired. We added a little twist by having the option to complete different tasks to turn off the alarm: four task options, from memorizing the ai pattern to completing the code. Of course, the simple off button was also an option.
Toonami Schedule
Live updates for all the show listings, no matter where you were in the world. You could either do autopilot to find the coordinates in space or move the phone around to lock in on the location.
Learnings & Findings
This project was a great example of human-centered design. The user experience was the most important part. There is a fine balance between too many features and just the right amount. Too many steps can create confusion and complication, losing or frustrating the consumer resulting in drop off and lack of success. Finding the right balance of intrigue and excitement without too much detail leads to the best user experience and future loyalty.